How to Send Confirmation Email in Django.
During the user registration user’s email is taken. It is very important to verify the user's email upon
registration. Moreover it is a very important security aspect practiced in the present days.
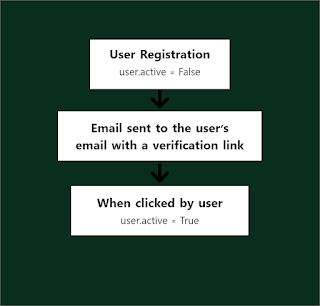
When a user is registered they provide their email address. Then a confirmation email is sent to the
given email with a link. When the user clicks the link, that user becomes an active user of the system.
Through email authentication two things are checked. One: whether the given email is a valid one,
two: the email given is actually owned by the user.
In Django email authentication can be done in many ways. The main concept is, when a user is registered, his ‘active’ field which is a Boolean field of the default ‘User’ class is made false and an email is sent to the user. When the link is clicked the user is made active. Here the link is generated with a token which is different for each user.
The whole process can be done from scratch. But there is an easier way to do this using a library named ‘django_email_verification’. All the steps are as follows:
Step 1: Install and configure the ‘django_email_verification’ library
To install the library go to your command prompt and write
pip install django_email_verification
Now go to your settings.py and inside installed app include ‘django_email_verification’
INSTALLED_APP=[
….
‘django_email_verification’,
….
]
Step 2: Email configuration inside settings.py
Include the following codes inside settings.py file with necessary information
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.gmail.com'
EMAIL_PORT = 587
EMAIL_USE_TLS = True
EMAIL_HOST_USER = 'your_email@email.com'
EMAIL_HOST_PASSWORD = 'your_password'
def verified_callback(user):
user.is_active = True
EMAIL_VERIFIED_CALLBACK = verified_callback
EMAIL_FROM_ADDRESS = 'your_email@email.com'
EMAIL_MAIL_SUBJECT = 'Your email Subject for email verification'
EMAIL_MAIL_HTML = 'mail_body.html'
EMAIL_MAIL_PLAIN = 'mail_body.txt'
EMAIL_TOKEN_LIFE = 60 * 60
EMAIL_PAGE_TEMPLATE = 'confirm_template.html'
EMAIL_PAGE_DOMAIN = 'http://127.0.0.1:8000/'
Here,
EMAIL_MAIL_HTML is the email template in html and EMAIL_MAIL_PLAIN is the email template in text format. EMAIL_TOKEN_LIFE is the lifetime of the token in seconds. EMAIL_PAGE_TEMPLATE is the html template which will be shown just after registration with the message ‘Check your email for verification…..’. EMAIL_PAGE_DOMAIN is the domain of the web application. For local host it is ‘http://127.0.0.1:8000/’
Step 3: Writing required urls in urls.py
from django_email_verification import urls as mail_urls
urlpatterns = [
...
path('email/', include(mail_urls))
...
]
Step 4: Registration of User and verification in views.py
from django_email_verification import send_email
from django.contrib.auth.models import User
def UserRegistration(request):
user = User.objects.create(username=username,password=password,email=email)
User.is_active = False
send_email(user)
user.save()
return render(request, 'confirm_template.html')
Here user creation is shown with the create method. It can also be done from a form. The important
thing is to make the is_active to False.
Step 5: Templates
main_body.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Email Confirmation</title>
</head>
<body>
<h1>You are almost there, {{ user.username }}!</h1><br>
<h2>Please click <a href="{{ link }}" class = 'btn btn-sm btn-primary'>here</a> to confirm your account</h2>
<h2>The token expires on {{ expiry|time:"TIME_FORMAT" }}</h2>
</body>
</html>
main_body.txt
You are almost there, {{ user.username }}!
Please click the following link to confirm your account: {{ link }}
The token expires on {{ expiry|time:"TIME_FORMAT" }}
confirm_template.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Confirmation</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
.main{
height: 100vh;
}
</style>
</head>
<body>
<div class="container main d-flex justify-content-center align-items-center">
<div class="row">
{% if success %}
<div class="col-12">
<p class='text-center h3'>{{ user.username }}, your account is confirmed!</p>
<a href="{% url 'loginUser' %}" class = 'btn btn-primary'>Log In</a>
</div>
{% else %}
<div class="col-12">
<p class='text-center h3'>Check your email to verify your account. If you do not find any email check it in the spam. </p>
</div>
{% endif %}
</div>
</div>
</body>
</html>
‘confirm_template.html’ will be redirected twice. Once the user is registered (can be changed in the views.py). Again when the link in the email is clicked it will redirect to the url ‘http://127.0.0.1:8000/email/<token>’ and the template will be the same ‘confirm_template.html’.
Subscribe by Email
Follow Updates Articles from This Blog via Email





No Comments